Subscription models are very profitable.
You know this and we know this, so we won’t go into it (although, for evidence, read about how subscription boxes have blown up). Chances are you’ve either seen a dozen shops using subscription apps (e.g. ReCharge), are considering using one yourself, or are already using one in your shop.
At Presidio, we work with dozens of successful Shopify businesses. A particularly creative client of ours (Equator Coffees) recently had a request: create an exceptional subscription onboarding experience. Something beyond simply plugging a subscription app into the shop code and hoping that customers are able to navigate the subscription experience themselves.
So we did.
We built a custom walkthrough experience that cuts out the customer’s burden of searching for products and makes the subscription process seamless. First things first, feel free to see the finished Equator Coffees subscription. It worked so well for Equator that we created it for two more clients, Press Coffee and SightGlass Coffee. See their experiences on Press Coffee subscription and Sightglass Coffee subscription.
The great thing about subscription onboarding experiences such as these is that the customer doesn't have to go through the effort of navigating the shop. Imagine trying to buy shoes at a large shoe store like DSW. Instead of browsing aisle by aisle, imagine a member of their staff asking you a few simple questions and then bringing the ideal pair out for you, in your size, instantly. That's what we liken this experience to: a subscription concierge that determines your ideal product and accelerates your through the checkout process.
A custom experience like this isn't easy to build (the Presidio staff has more than a few talented developers), but we thought it'd be useful to lay out the process of how we got here in case you are comfortable with Shopify code or have someone that can help you develop something similar.
Step 1:
Choose your subscription app. ReCharge is a great platform because of its code flexibility and exceptional customer service. From our personal experience, we haven't found another subscription app that is as easy to code with. Plus, for larger projects, they assign you a success manager that you can email directly instead of going through customer service hide-and-seek.
Step 2:
Map out the experience. This is a process in which it pays to measure twice, cut once. Write down exactly which options a customer will be able to choose. In the case of Equator, the option map looks like this:
Product: Curated Blend, Curated Espresso, Curated Single Origin...
Grind: Whole Bean, Coarse (French Press)...
Amount: 12-ounce Bag, Two 12-ounce Bags…
Delivery: Weekly, Every 2 Weeks…
Getting your options mapped out perfectly is important because connecting the customer options to the products and subscriptions requires precision. Improperly inputting an option will lead to a broken (and very frustrating for your users) experience.
Step 3:
Create a Shopify Customizer experience. Our development team built a sectional page within the Shopify Customizer that allows the admin to input which options are presented to the customer and in which order. This experience allows our client (in this case, Equator) to edit the page as they release new products or as their styling changes.
Step 4:
Link it all together. In simple words, what’s happening on the backend is this: the Subscription page pulls variants from the product pages and subscription options from the ReCharge app, matches them together, and then produces a ready subscription product for the customer to place into their cart. This means that everything must be matched up carefully. For example: if we added a variant to the Subscription page, but not the product, the page would not be able to produce the proper product option for the customer to add to their card.
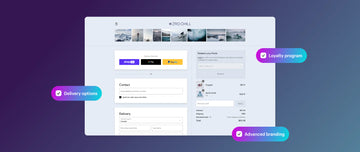
Step 5:
Make it look good. The purpose of the Subscription, after all, is to persuade the customer to purchase a subscription product. With this in mind, the user experience has to be easy and attractive (i.e. pleasant). We intentionally made the Subscription page simple, intuitive, and brand-forward to increase the subscription conversion rate as much as possible.
TLDR: don't skimp on the design.
Step 6:
Check and double-check. There are a lot of use cases for an experience as dynamic as this one. A user may forget to choose an option. A user may start halfway through. A user may switch an option at the beginning of the subscription flow after filling out the end. How does the design react to all of these cases? Every user journey must be covered with a thorough QA.
Step 7:
Recycle the experience. This experience can serve more than one purpose. With some minor backend edits, you can create a similar page for customers who want to purchase a subscription product for someone else. Or, if your shop has multiple and distinct product lines, edit this experience for each.
While subscriptions are all the rage, getting users to subscribe to your products can be somewhat of an art. Simply adding the option for users to subscribe doesn’t necessarily equate to subscriptions. And, if it does, it may not maximize the power of subscription apps. With subscriptions becoming pretty common, people are becoming accustomed to seeing the subscription option and are becoming less enthused by the novelty of the feature.
Creating a custom experience can make subscriptions both more accessible and more novel for your users. It’s a differentiating factor and can equate (pun intended) to a noticeable upswing in subscription sales. If your product is worthy of purchase, shouldn't you have something that prevents your website from getting in the way of sales?
Liked this article?
Consider giving back by using our ReCharge referral link for your next project.